
디지털 디자인
UIUX웹앱디자인(피그마[Figma])&
프론트엔드(react.js)
- 국기·취준생
- 수강료 전액 지원
-
교육기간
5개월(95일/760시간)
-
과정레벨
초급~중급
-
개강일
수시개강
훈련참여시 월 최대 700,000원까지 지원

궁금한 점이 있다면?
상담·문의 신청하기

디지털 디자인
UIUX웹앱디자인(피그마[Figma])&
프론트엔드(react.js)
- 국기·취준생
- 수강료 전액 지원
-
교육기간
5개월(95일/760시간)
-
과정레벨
초급~중급
-
개강일
수시개강
훈련참여시 월 최대 700,000원까지 지원
과정 상세정보
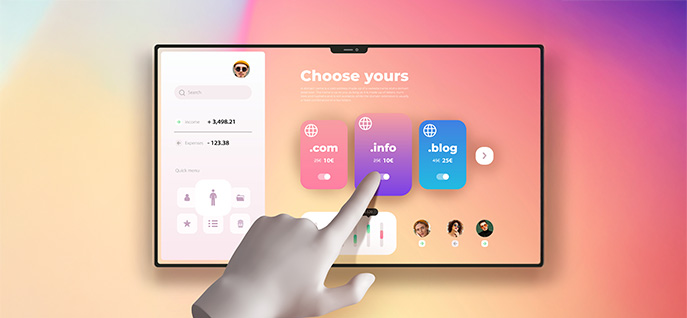
피그마를 활용하여
UI/UX 디자인의 핵심 원리와 웹
디자인 기술을 마스터하는
피그마(Figma) UI/UX 웹 디자인 과정
UI/UX 디자인의 핵심 원리와 웹
디자인 기술을 마스터하는
피그마(Figma) UI/UX 웹 디자인 과정
-
피그마는 협업에 강력한 기능을 제공하는 디자인 툴로, UI/UX 디자인 작업에 널리 사용됩니다.
이 과정에서는 피그마를 활용해 사용자 경험을 고려한 웹 디자인을 제작하고, 프로토타입과 디자인 시스템을 구축하는 방법을 배울 수 있습니다.피그마를 활용한 UI/UX 웹 디자인을 마스터하면, 실무에서 효과적으로 디자인 작업을 진행하고, 협업 능력도 강화할 수 있습니다.
-

어떤걸 배울 수 있나요?
디지털디자인 주요 스킬
디지털디자인 주요 스킬
-
1
피그마Figma를 활용해 UI/UX 디자인 프로토타입을 제작하고, 사용자 중심의 인터페이스 흐름을 설계하는 실무 기술을 익힙니다.
이런 내용을 교육합니다
커리큘럼 5개월(95일/760시간)
-
1UI/UX 개요
- UI 개념, UX 개념, UX 디자인
- UI, UX, GUI 차이 학습
- UX 디자인 프로세스 학습
-
2 UX 디자인 리서치
- 벤치마킹 자료 시각화
- 트렌드 분석 시각화
- 사용자 분석
-
3UI/UX 설계
- 주제 및 목표설정
- 벤치마킹 및 분석
- 레이아웃과 사이트맵 제작
- 기초 데이터 분석&수집
- 레퍼런스 조사 및 분석
- 아이디어 스케치
-
4 UI/UX 디자인
- 스토리보드
- GUI 컨셉 도출
- GUI 템플릿 제작
- GUI 상세디자인
- UI 제작
- 스타일 가이드 제작
- 시안제작
-
5퍼블리싱&프론트엔드
- 웹표준 & 웹접근성 반응형 웹 제작
- HTML5, CSS3 페이지 구현
- React & Vue.js 페이지 구현
-
6프로젝트 관리
- 오류 수정하기
- 요청사항 반영하기
- 프로젝트 내부 공유 및 리뷰
- 관리하기
추천 교육대상
- 피그마를 활용한 UI/UX 디자인에 관심 있는 분
- 웹 디자인 작업을 효율적으로 배우고 싶은 분
- 피그마로 사용자 중심 디자인을 구현하고 싶은 분
-
비전공자도 무리 없이
전임 강사의 1:1 맞춤 교육상담을 통해 학습 진도를 평가하고 개인에 맞게
교육 난이도를 조절하여 교육합니다. -

수강생 리뷰